Deployment
with our in-depth screencasts. Watch Now
Livewire Changes
Occasionally there will be changes to Livewire's internal method signatures that will require a refresh of any components currently running in the browser (we try to keep these to a minimum).
To achieve this, Livewire uses an internal deployment hash and keeps track of whether it has changed or not.
If Livewire's deployment hash has changed, it will trigger the page expired dialog or hook.
Page Expired Dialog and Hook
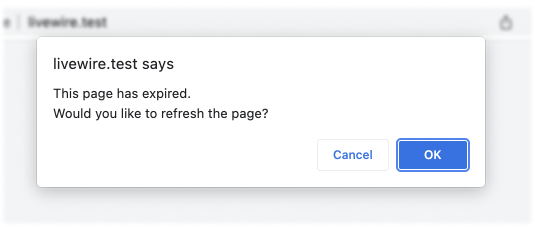
Page Expired Dialog
By default, if a deployment hash doesn't match (see above) or a users session has expired, then Livewire will display a confirmation dialog prompting the user to refresh the page.

Page Expired Hook
If the default page expired dialog isn't suitable, you can implement a custom solution for notifying users, by using the page expired hook.
To do this you would pass a javascript callback to Livewire.onPageExpired() that handles notifying your users.
1Livewire.onPageExpired((response, message) => {})
You need to either place the Livewire.onPageExpired() call after Livewire's scripts in your layout file
1<livewire:scripts />2<script>3 Livewire.onPageExpired((response, message) => {})4</script>
Or wrap it in an event listener that waits for Livewire to load
1<script>2 document.addEventListener('livewire:load', () => {3 Livewire.onPageExpired((response, message) => {})4 })5</script>











