Contribution Guide
with our in-depth screencasts. Watch Now
At Livewire we appreciate and welcome all contributions!
If that's something you would be interested in doing, we recommend going through this contribution guide first before starting.
Setup Livewire locally
The first step is to create a fork of Livewire and set it up locally. You should only need to do this the first time.
Fork Livewire
Go to the Livewire repository on GitHub and fork the Livewire repository.

Git clone your fork locally
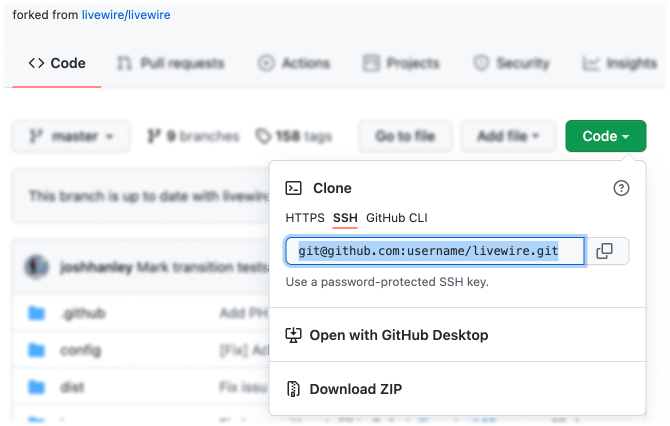
Browse to your fork on GitHub, and click on the "code" button, and copy the provided URL.

Then in your local terminal run git clone and pass it your URL and the directory name you want Livewire cloned into.
Once finished, cd into your local Livewire directory.
1cd ~/packages/livewire
Install dependencies
Install composer dependencies by running:
1composer install
Install npm dependencies by running:
1npm install
Configure dusk
A lot of Livewire's tests make use of orchestral/testbench-dusk which runs browser tests in Google Chrome (so you will need Chrome to be installed).
To get orchestral/testbench-dusk to run, you need to install the latest chrome driver by running:
1./vendor/bin/dusk-updater detect --auto-update
Run tests
Once everything is configured, run all tests to make sure everything is working and passing.
To do this, run phpunit and confirm everything is running ok.
1phpunit
If the dusk tests don't run and you get an error, make sure you have run the command in the Configure dusk section above.
If you still get an error, the first time you try to run dusk tests, you may also need to close any Google Chrome instances you may have open and try running the tests again. After that, you should be able to leave Chrome open when running tests.
Bug fix/ feature development
Now it's time to start working on your bug fix or new feature.
Create a branch
To start working on a new feature or fix a bug, you should always create a new branch in your fork with the name of your feature or fix.
Do not use your master/ main branch of your fork as maintainers cannot modify PR's submitted from a master/main branch on a fork.
Add failing tests
The next step is to add failing tests for your code.
Livewire has both Dusk browser tests and standard PHPUnit unit tests, which you can find in tests/Browser and tests/Unit respectively.
Livewire runs both PHP and Javascript code, so Dusk browser tests are preferred to ensure everything works as expected, and can be supported with unit tests as required.
See below for an example of how a Livewire Dusk test should be structured:
1/** @test */ 2public function it_can_run_foo_action 3{ 4 $this->browse(function ($browser) { 5 Livewire::visit($browser, FooComponent::class) 6 /** 7 * Basic action (click). 8 */ 9 ->waitForLivewire()->click('@foo')10 ->assertSeeIn('@output', 'foo')11 ;12 });13}
You can see how to use Dusk in the Laravel documentation as well as look at Livewire's existing browser tests for further examples.
Add working code
Livewire has both PHP and javascript code, which you can find in the src directory for PHP and the js directory for javascript.
Change the code as required to fix the bug or add the new feature, but try to keep changes to a minimum. Consider splitting into multiple PR's if required.
If you have updated any of Livewire's javascript code, you will need to recompile the assets.
To do this run npm run build, or you may start a watcher with npm run watch.
Compiled javascript assets should be committed with your changes.
Once you have finished writing your code, do a review to ensure you haven't left any debugging code and formatting matches the existing style.
Run tests
The final step before submitting is to run all tests to ensure your changes haven't impacted anything else.
To do this, run phpunit and confirm everything is running ok.
1phpunit
If the Dusk browser tests don't run, see Run tests in the Setup section above for more details
Submit PR
Once all tests pass, then push your branch up to GitHub and submit your PR.
In your PR description make sure to provide a small example of what your PR does along with a thorough description of the improvement and reasons why it's useful. Add links to any issues or discussions that are relevant for further details.
Thanks for contributing! 🙌
And that's it!
Maintainers will review your PR and give feedback as required.
Thanks for contributing to Livewire!











